Debugging in the Simulator and Tableau
Important: Tableau Web Data Connector 2.0 (this version) is being deprecated at Tableau 2023.1 and eventually retired. We will still support WDC 2.0 until its last compatible version of Tableau (Tableau 2022.4) goes End of Life and is no longer supported.
For information about Tableau Web Data Connector 3.0, see the WDC 3.0 documentation.
You can use the simulator included with the WDC SDK to develop and debug your connectors more quickly. The simulator is a JavaScript application that loads connectors in a similar way to Tableau Desktop. Additionally, starting with Tableau Desktop 2019.4, you can use the Chrome DevTools and the Chromium debugger to debug issues that appear in Tableau Desktop, but not in the simulator. A WDC is a web page that runs in a Chromium-based browser inside of Tableau Desktop. In versions of Tableau Desktop prior to 2019.4, you can use a built-in—although, not supported—debugger that you can use to debug WDC issues that appear in those versions of Tableau Desktop.
Use the simulator when you are developing your connector, to set breakpoints in the browser, view network requests, and more. Use Tableau Desktop periodically during development to confirm that your connector works the same as in the simulator, and then to perform your final testing.
This page includes information about developing and debugging your connectors both in the simulator and in Tableau.
- Debugging in the simulator
- Debugging a WDC in Tableau Desktop 2019.4 (and later)
- Debugging a WDC in Tableau Desktop 2019.3 (and earlier)
Debugging in the simulator
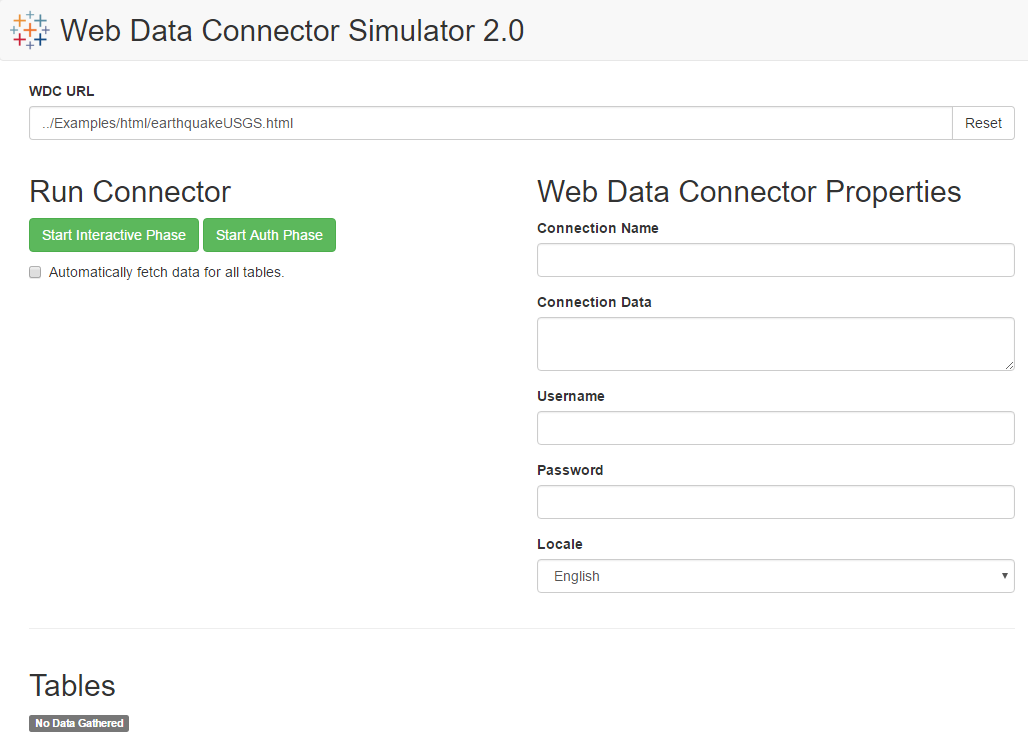
To set up and run the simulator, follow the instructions in the Get Started section.
When you run a connector in the simulator, only the getSchema and getData parts of your connector code
run in the simulator window. The interactive phase and authentication phases run in a separate window. This means that
messages that you print with console.log will appear in different browser consoles.
To print messages from both windows to the console for the main simulator window, use tableau.log. For example, you
might enter the following in your code:
tableau.log("My console message goes here!");

Simulator tips
-
By default, the test web server runs on port 8888. To change the port number, edit the
http-serverscript in thepackage.jsonfile. For example, you might enter the following to change the port to 8000:"http-server": "export SERVER_PORT=8000 || set SERVER_PORT=8000 && node ./index.js" -
To make it easier to load files into the simulator, keep the simulator and web data connector
.htmlfiles that you are testing in the same folder.
Note: Tableau 2019.4 (and later) embeds the Qt WebEngine browser into the product to display your connector pages. Qt WebEngine is a Chromium-based browser that provides support for HTML5 and other modern features, including the ability to use the Chromium and Chrome DevTools for debugging.
Tableau Desktop 2019.3 (and earlier) embeds the Qt Webkit browser. This browser might lack some of the features of modern browsers, including specific HTML5 features. For more information on browser support, see the features in Qt 5.7, which is the version used by Tableau (10.3 to 2019.3). You might also want to see the Qt Webkit documentation on HTML5 support and the Qt Webkit HTML5 Score .
Caching in the simulator
If changes to your connector do not appear to take effect in the simulator, the browser might be caching a previous version of your connector. Here are some ways to work around caching issues:
-
In some browsers, you can press Ctrl+Shift+R or Cmd+Shift+R to clear the cache for the current page and reload it.
-
Open the simulator in an incognito window which does not store cookies or cache pages. Note that the list of recent connectors will not be stored if cookies are disabled.
-
In Google Chrome, you can disable caching while the developer tools are open.
-
Open Chrome Developer Tools.
-
Press F1 to view the settings.
-
On the Preferences tab, under Network, select the Disable caching option.
-
General browser debugging tips
-
Open the developer tools console for the browser.
For example, in Google Chrome press Ctrl+Shift+I on Windows or Command+Option+I on the Mac to open the tools pane, and then select the Console tab. In this console, you can see all the results of various console.log statements. The console also displays output from the tableau.log and tableau.abortWithError functions.
This is a good place to check for errors in case anything goes wrong. The console will display information about run-time errors (unhandled exceptions) that occur while your code is running. If an error occurs, the JavaScript engine in the browser throws an error and the error message is displayed in the console.
-
Use a debugger to step through your code.
Most browsers include a debugger as part of their developer tools. You can set breakpoints in your code in the debugger or include JavaScript
debuggerstatements. When the web data connector runs and the browser’s developer tools are open, code execution stops at breakpoints ordebuggerstatements and you can examine variables. For an overview of debugging tools, see JavaScript Debugging on the W3CSchools.com site.
Debugging a WDC in Tableau Desktop 2019.4 (and later)
Starting with Tableau 2019.4, you can use the Chromium browser and the Chrome DevTools to debug your WDC while it is running in Tableau Desktop. This means you can use the Chromium browser, instead of the unsupported “Beta” debugger that was built into Tableau Desktop.
Download the Chromium Browser
To debug your WDC, you’ll need to use a Chromium-based browser (Chromium is the open-source version of Chrome). In some cases you could use Chrome, but because of version incompatibilities in the debugging protocol, we recommend using specific builds of Chromium, which matches the version of the browser running inside Tableau. Just download and unzip the file and run chrome.exe (Windows) or chromium (macOS).
| Tableau Desktop version | Chromium version | Chrome version |
|---|---|---|
| Prior to 2019.4 | Not Available | Not available |
| 2019.4 and later | Chromium version 79 or earlier (for example, 79.0.3945.0) | Chrome version 79 or earlier. |
Chromium downloads for debugging Tableau 2019.1 and later
Start Tableau with remote debugging enabled (Windows)
-
Open a command prompt.
-
Navigate to the Tableau Desktop directory. Replace
<version>with the version of Tableau you are using (for example,Tableau 2019.4).cd C:\Program Files\Tableau\Tableau <version>\bin\ -
Start Tableau with the remote debugging option.
tableau.exe --remote-debugging-port=9000This command enables remote debugging of your WDC for this session of Tableau.
Note: The remote debugging port (for example,
9000) must match the port address you use with the Chrome browser for debugging. This is not the HTTP port that you are using to host your WDC.
Start Tableau with remote debugging enabled (macOS)
-
Open a Terminal window.
-
Start Tableau using the following command.
Replace<version>with the version of Tableau you are using (for example,2019.4.app).open /Applications/Tableau\ Desktop\ <version>.app --args --remote-debugging-port=9000This command enables remote debugging of your WDC for this session of Tableau.
Note: The remote debugging port (for example,
9000) must match the port address you use with Chrome for debugging. This is not the HTTP port that you are using to host your WDC.
Debugging a WDC in Tableau Desktop using Chromium
After you enable debugging in Tableau, you can start debugging your WDC with the Chrome DevTools.
-
Connect to a web data connector. In Tableau, open a connection to the Web Data Connector. In the WDC dialog box, enter the URL of the WDC you want to debug, and press Enter. After your WDC landing page is loaded, you will want to wait before interacting with the page so you can start the Chrome debugger and set breakpoints.
-
Start Chrome and set the URL to
http://localhost:9000
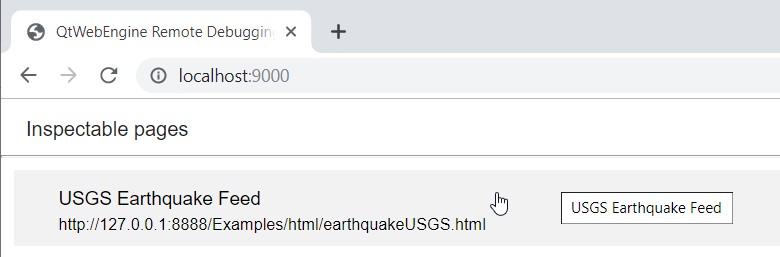
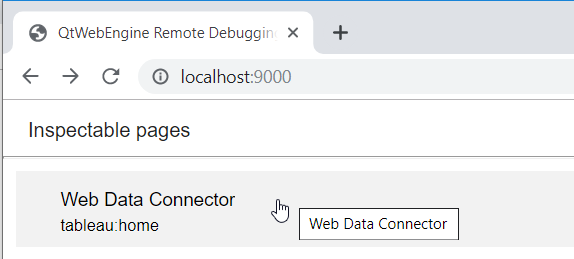
This will bring up the page selector UI. The port (for example,9000) must match the port address you specified as the remote debugging port when you started Tableau. -
In the Chrome Browser, select the WDC you want to debug from this page (under Inspectable pages).
Note that the name of the WDC is based on the title of the web page that was loaded for the WDC.

-
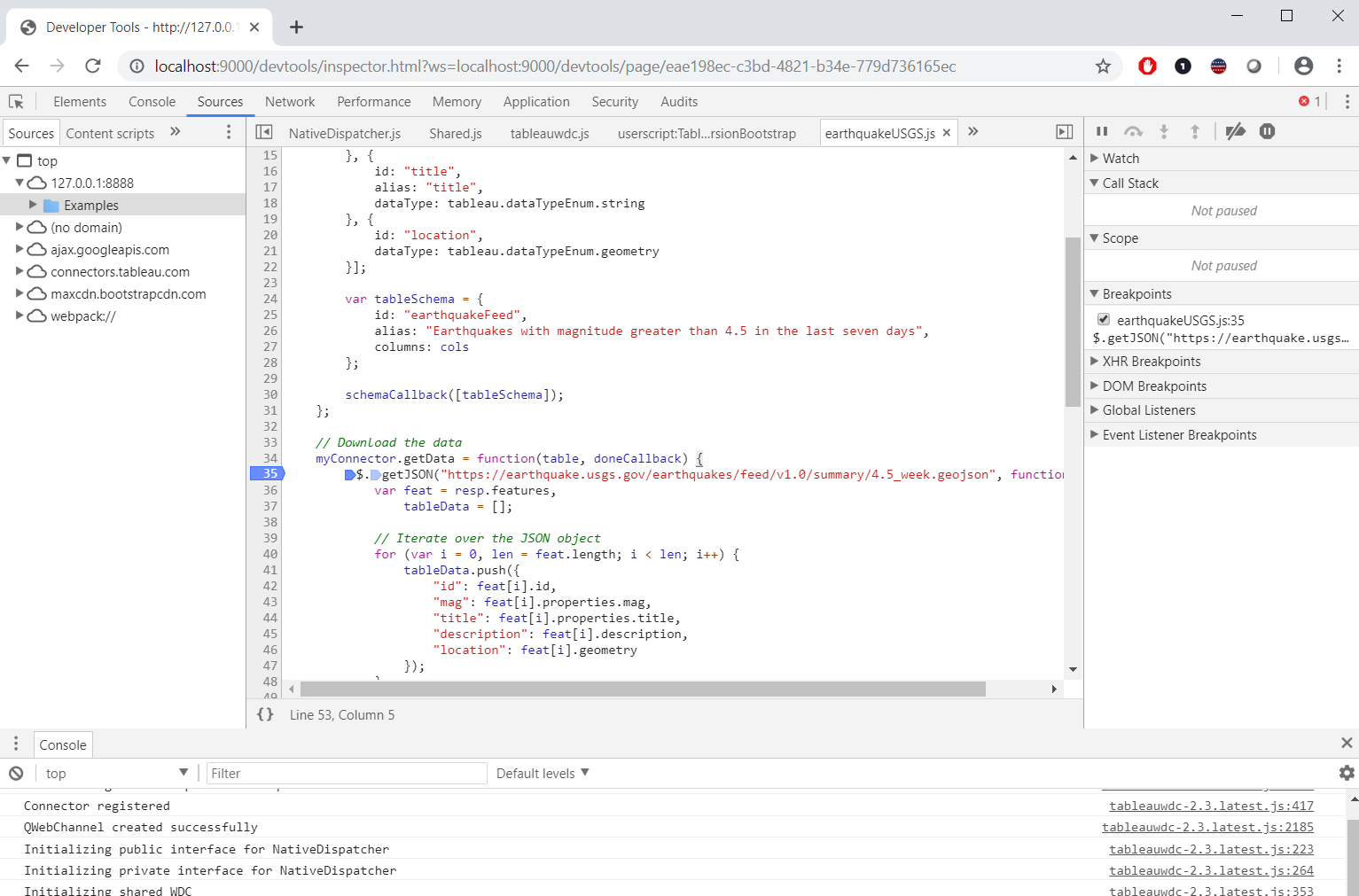
When the Chrome debugger is connected, switch to the Sources tab and set a breakpoint (or breakpoints) in your WDC source code (for example, on the
getSchemaandgetDatamethods). -
Switch back to Tableau and interact with the WDC. The WDC will run until it hits the breakpoint.
-
Switch back to the Chrome browser and use the developer tools to step through your source code, examine variables, and watch the Console for messages.

Debug your WDC initial startup code
If you want to debug the initial startup of your WDC, you can set an Event Listener Breakpoint to break on the first statement whenever a JavaScript file is loaded. Then you can open the WDC home page in Tableau and connect the debugger. When you load your WDC, the debugger will break on the first module.
-
Start Tableau in debugging mode and open the Web Data Connector dialog box.
-
Switch to the the Chrome browser and use the developer tools (
localhost:9000) and select the WDC Home page.
-
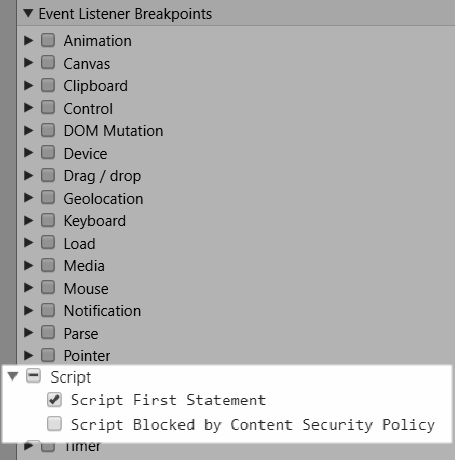
Click the Sources pane in the debugger, and then click Event Listener Breakpoints. Under Script, select Script First Statement.

-
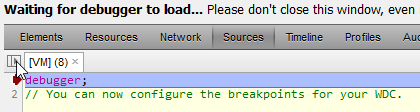
Go back to Tableau and enter the URL for your WDC. When the WDC loads, the debugger will break on the first module of your source code. Use the Chrome Developer Tools to step through the start up code.
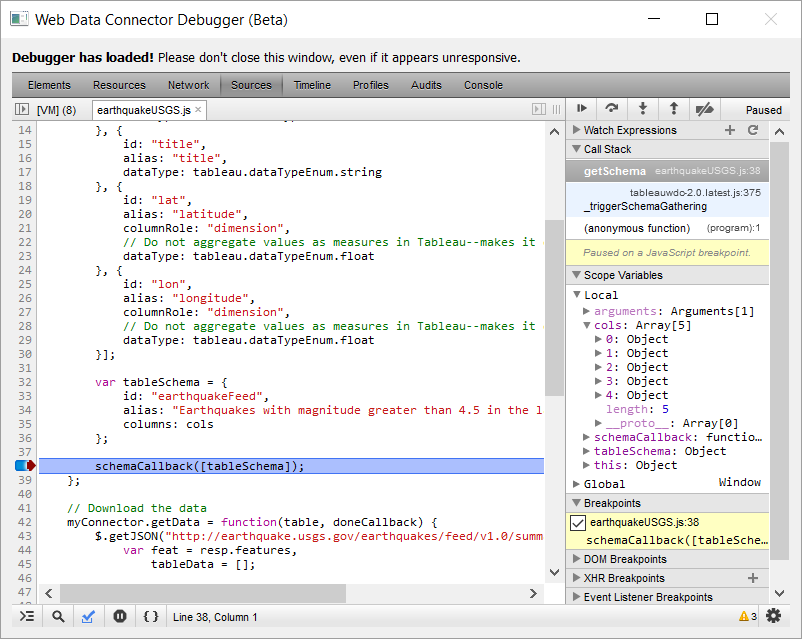
Debugging a WDC in Tableau Desktop 2019.3 (and earlier)
Tableau Desktop includes a built-in debugger that you can use to test your connectors. Use the built-in debugger when you encounter differences that you cannot debug in the simulator.
Important:
- The built-in debugger only runs on Windows.
- It is provided as-is and without official support by Tableau.
- The debugger communicates with Tableau Desktop synchronously and therefore might appear unresponsive at times.
To run the built-in debugger, complete the following steps:
-
Open a command prompt.
-
Navigate to the Tableau Desktop directory.
cd "C:\Program Files\Tableau\Tableau <version>\bin\" -
Run Tableau Desktop with the debugging flag:
tableau.exe -DDebugWDC -
Connect to a web data connector.
-
Interact with your connector and start the data gathering phase.
The built-in debugger loads.
-
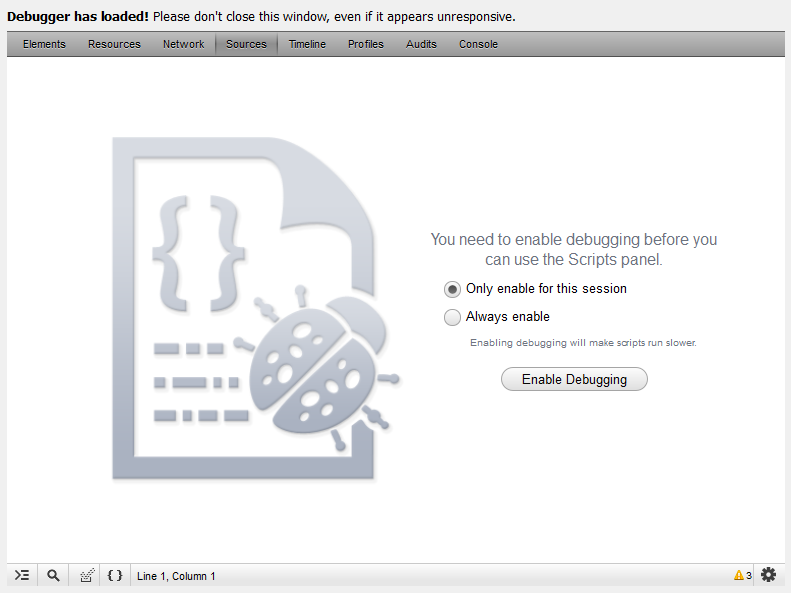
The first time that you use the debugger, click the Sources tab, select Always enable, and click Enable Debugging.

-
Click the Show sources button to display a list of the files used in your connector.

-
Select a file to open it.
-
To set a breakpoint, click on a line number.
-
Press F8 to continue running your connector.